Code Debugging
Debugging is the process of identifying and resolving errors or defects in code to ensure that a program functions as expected. The severity of these errors, also known as bugs, can vary from simple typos to intricate logic flaws. Effective debugging ensures a program runs smoothly and performs exactly as it was designed.
Types of Bugs
- Syntax errors: Errors in code structure or grammar.
- Logical errors: Mistakes in the program logic that lead to incorrect results.
- Runtime errors: Issues that arise during program execution, such as memory leaks or null reference errors.
Why is Debugging Critical?
Debugging isn’t just about fixing errors; it’s a key part of software development that ensures reliability, improves user experience, and makes the code easier to maintain over time. Beyond finding and fixing bugs, debugging also helps:
- Identify performance bottlenecks
- Improve code quality
- Enhance security by uncovering vulnerabilities
- Validate logic and functionality
- Prevent future bugs
Popular Debugging Techniques
Debugging code can be approached in multiple ways, depending on the complexity of the issue. Here are some effective methods:
1. Print Statements
Using console.log is one of the simplest debugging strategies. By displaying variable values and program states, developers can trace the flow of execution and pinpoint issues.
Example Code:
function calculateTotal(prices) {
let total = 0;
prices.forEach(price => {
console.log(`Adding ${price} to total`); // Debugging output
total += price;
});
console.log(`Final total: ${total}`); // Debugging outputreturn total;
}
const prices = [10, 20, 30];
calculateTotal(prices);
Output:
Adding 10 to total
Adding 20 to total
Adding 30 to total
Final total: 60
By observing the output, developers can verify that each step works as expected.
2. Debugging Tools
Node.js has a built-in debugger, while IDEs like VS Code extend the basic functionality by offering features such as setting breakpoints, inspecting variables, and single-stepping through code execution.
Example on Node.js Debugger:
- Add the debugger statement in your code.
- Run the script in debug mode using node inspect.
- Use commands like n (next) or c (continue) to step through the code.
Code Snippet:
function processData(data) {
const result = [];
for (let item of data) {
debugger; // Add a breakpoint here to inspect 'item' and 'result'
result.push(item * 2);
}
return result;
}
const data = [1, 2, 3, 4];
processData(data);
Run this in debug mode using:
node inspect script.js
Step through the code to inspect how item and result evolve during execution.
3. Logging and Tracing
In Node.js, logging can be implemented using libraries like Winston or simply using console.log for basic cases. Logs can include runtime details such as input data, errors, and program flow.
Example Code:
const winston = require('winston');
// Configure logging
const logger = winston.createLogger({
level: 'debug',
transports: [
new winston.transports.Console(),
new winston.transports.File({ filename: 'debug.log' })
]
});
function processOrder(orderId, items) {
logger.info(`Processing order ${orderId} with items: ${JSON.stringify(items)}`);
if (!items || items.length === 0) {
logger.warn('No items found in the order');
return "Order is empty";
}
const total = items.reduce((sum, item) => sum + item, 0);
logger.debug(`Calculated total: ${total}`);
return total;
}
// Example Usage
const orderId = 12345;
const items = [15, 25, 10];
console.log(processOrder(orderId, items));
// Simulate an empty order
console.log(processOrder(orderId, []));
Log Output:
info: Processing order 12345 with items: [15,25,10]
debug: Calculated total: 50
info: Processing order 12345 with items: []
warn: No items found in the order
This approach is highly useful in production environments where debugging tools are unavailable.
4. Divide and Conquer
Breaking the program into smaller sections and testing each independently helps isolate the source of errors. This approach is ideal for debugging logical issues.
Example Code:
function calculateArea(length, width) {
if (length <= 0 || width <= 0) {
console.log("Invalid dimensions"); // Debugging outputreturn 0;
}
return length * width;
}
// Isolate and test each part of the program
const length = -5;
const width = 10;
console.log(`Length: ${length}, Width: ${width}`); // Debugging output
const area = calculateArea(length, width);
console.log(`Calculated Area: ${area}`);
Output:
Length: -5, Width: 10
Invalid dimensions
Calculated Area: 0
Best Practices for Debugging
Mastering debugging requires more than just tools; it’s about mindset and approach. Here are a few key practices:
- Reproduce the error: Always ensure you can consistently recreate the issue before diving into debugging.
- Understand the code: Familiarize yourself with the codebase to avoid unnecessary guesswork.
- Simplify the problem: Reduce the scope by testing smaller components or minimal examples.
- Document learnings: Keep track of recurring bugs and their solutions for future reference.
Challenges in Debugging
Debugging code is often straightforward, but some challenges can make it tricky:
- Intermittent bugs: Errors that occur under specific conditions can be challenging to replicate and resolve.
- Complex systems: Debugging in a large codebase or distributed systems adds layers of complexity.
- Unclear error messages: Generic error logs can make it difficult to locate the root cause.
How AI Tools Simplify Debugging
Artificial intelligence is revolutionizing how developers handle bugs. AI code debugger tools can analyze codebases, identify patterns, and provide suggestions to resolve issues. Furthermore:
- AI can spot potential issues before they become critical bugs.
- AI tools offer context-specific recommendations for fixes.
- By automating repetitive debugging tasks, AI allows developers to focus on more critical issues.
For example, here is how AI-powered tools like Qodo can help you optimize the debugging process:
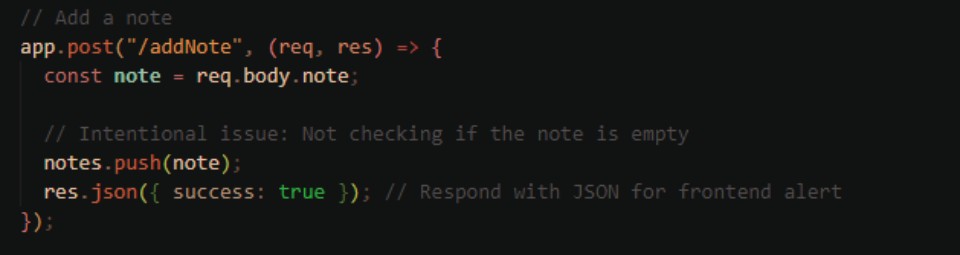
Consider a basic note-taking app built using Node.js and Express. This app allows users to add, delete, and view notes. However, a bug was identified: the app was incorrectly allowing empty notes to be added.
Here’s the relevant code for adding notes in the app:
Despite the validation logic, empty notes were still being saved. Manually debugging such issues can be time-consuming. This is where AI debugging tools come in.
After implementing the AI-suggested fix, the note app successfully prevented users from adding empty notes. This significantly improved the app’s usability and user experience.
Future of Debugging
The future of debugging lies in combining human expertise with advanced technologies:
- Predictive debugging: AI models will predict potential bugs based on past coding behavior.
- Collaborative debugging: Cloud-based tools will enable teams to debug collaboratively in real time.
- Low code debugging tools: Simplifying debugging for non-technical users.
- Automated root cause analysis: Advanced debugging tools will increasingly automate root cause analysis.
- CI/CD Pipelines: Debugging will become an integral part of continuous integration
Debugging combines critical thinking, problem-solving, and creativity. Mastering debugging techniques and leveraging AI-powered tools can help developers resolve issues with confidence and efficiency.